Думаю сейчас синемаграфика уже не редкость и про неё знают все, но и многие хотят сделать сами.
В интернете есть множество уроков, но все они учат делать в фотошопе, это не лучший подход к этому делу. В этом уроке я покажу вам как сделать синемаграфику в Adobe After Effects и немного опишу процесс обработки фотографии.
Сейчас есть много программ для iOS для создания синемаграфики, самая известная это Echograph, также есть и социалка типа Instagram, но вместо фотографий там синемаграфы, в программе можно и создавать и смотреть другие работы- Cinemagram
Но мы раcсмотрим професcиональный способ создания Cinemagraph, также, если вы ни разу не работали в After Effects, то это вам пригодится.
Я взял для примера самое простое видео, чтобы проще объяснить основы и принцип.
Создание видео
Есть очевидные вещи, такие как, создавать видео с человеком который меньше шевелится, и прогадывать движения для дальнейшего зацикливания их на видео. Перед созданием продумайте анимацию, и делайте больше пробных видео.
Синемаграфика это не совсем стиль gif картинки, это фотография, на которой показаны лишь основные элементы, небольшие анимированные детали, на которых вы хотите сделать акцент. Старайтесь создавать видео, на котором будет небольшой анимированный участок, иначе это будет и не синемаграфика, и не фотография, а очередной хлам из gif подборок. Мой пример не является идеалом и референсом к выше описанному, это лишь простой пример.
К чему нужно стремиться, это к результату создателя этого жанра фотографии – http://cinemagraphs.com/
Подготовка видео
Попробую описать вкратце, чтобы не запутать. After Effects довольно непростая программа и требует немало времени для её изучения. Советую посмотреть уроки для начинающих от Video Copilot
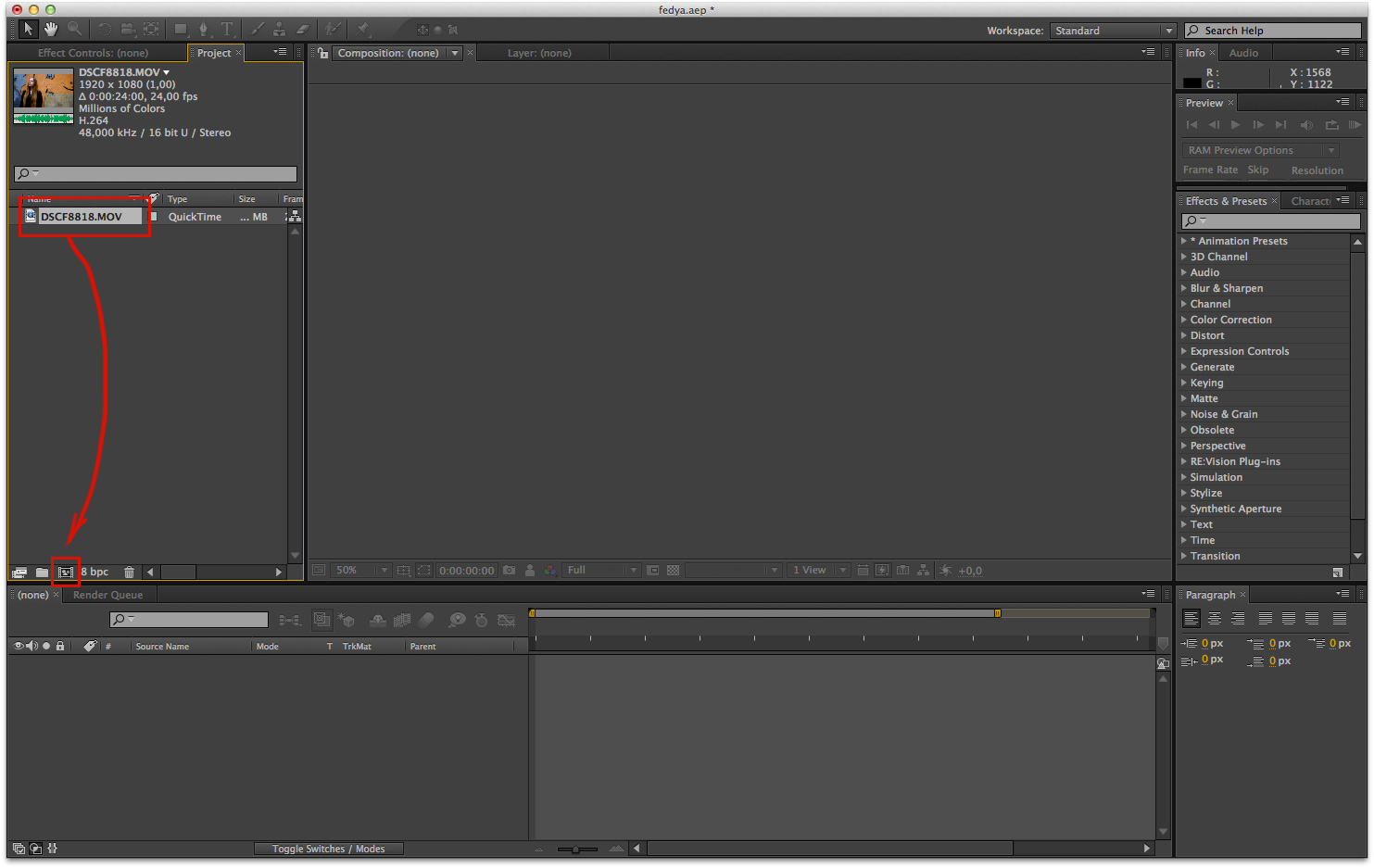
1- Перетащите видео в программу
2- Создайте композицию из видео. Перетащите видео на иконку композиции, или кликните правой кнопкой-New Comp from Selection

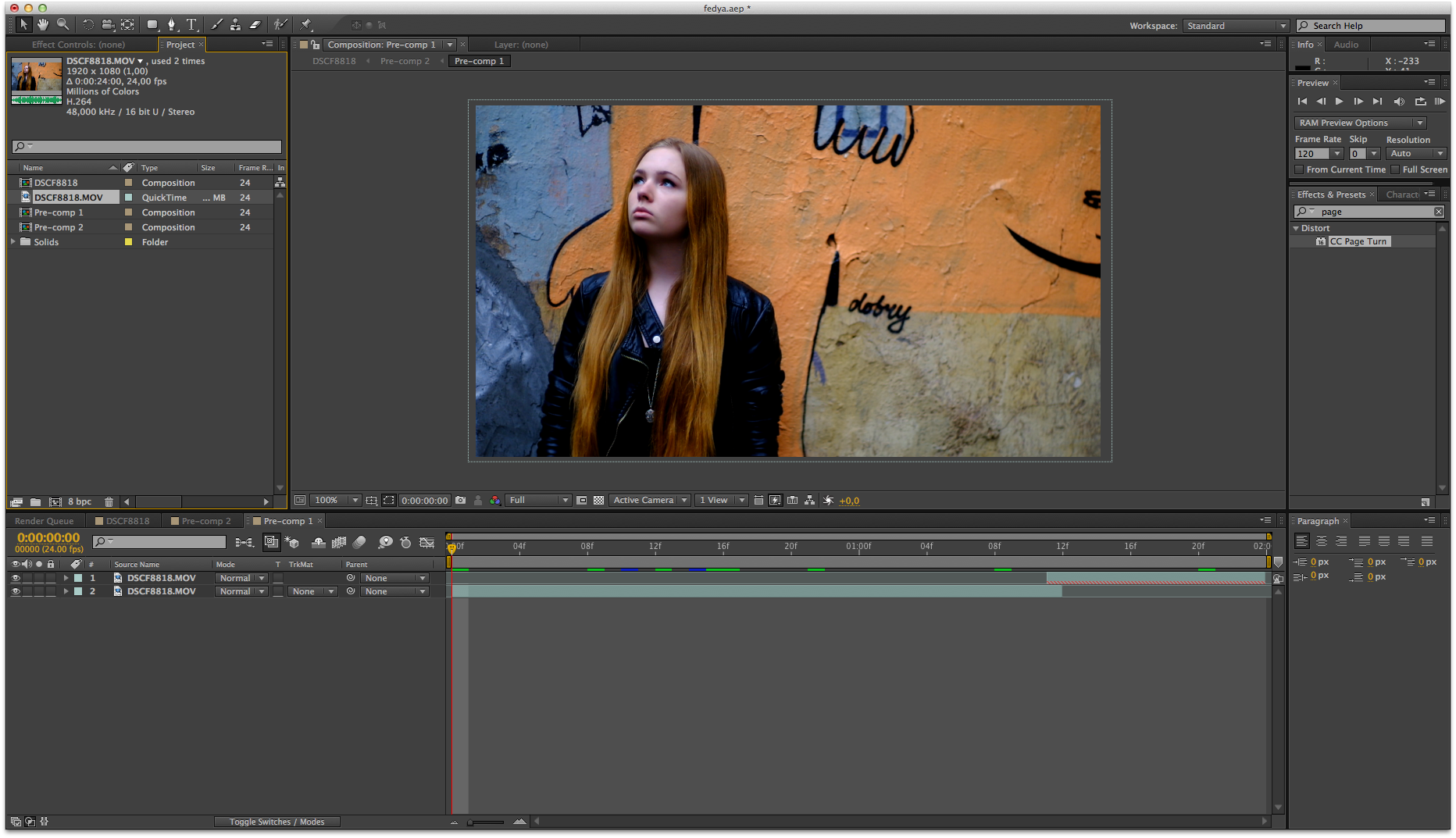
3- Далее нам нужно выбрать на видео именно тот кусок, который будем использовать в синемографике. Выберите нужный участок потянув за края видео на таймлайне. Я в данном примере просто сделал реверс видео, но чаще всего нужно совместить конец видео с его началом, иногда конец уводят в прозрачность чтобы небыло резкого перехода (но изначально нужно писать видео так, чтобы можно было зациклить конец и начало анимации) прозрачность можно задавать нажав на выделенном видео T, и выставить Opacity.
Принцип анимации в AE, как и везде, действия происходят от одной точки до другой на таймлайне.
Нажмите на иконку StopWatch слева от видео, и выставляйте прозрачность на таймлайне добавляя кейфрэймы. Если вы ни разу до этого не имели дело с After Effect, то для вас я выше указал ссылку с уроками.
На моём примере я скопировал видео и проиграл его наоборот.
Нажмите на видео (в композиции) и выберите- Time/Time-Reverse Layer.

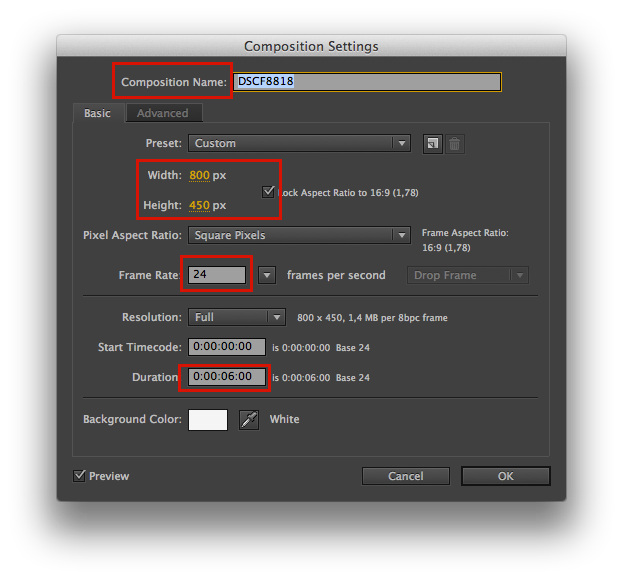
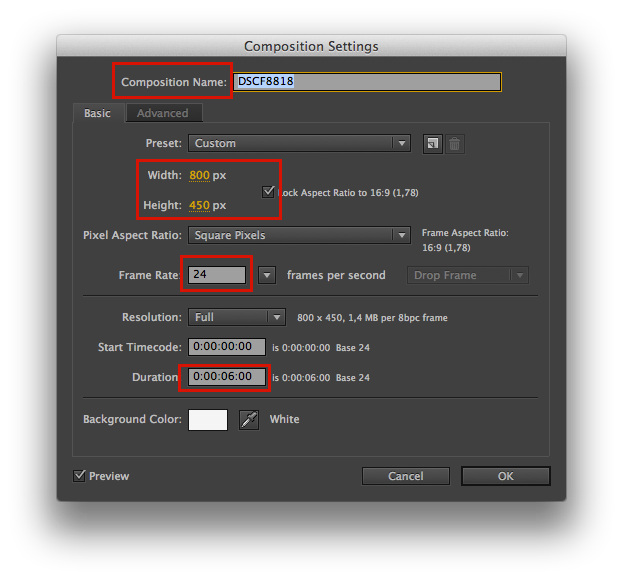
После того как вы выбрали нужный интервал анимации, нам нужно указать продолжительность композиции, настройки композиции, находятся тут- Composition/Composition Settings… Задайте нужное время композиции в закладке Duration, остальные настройки выставим в конце.

Работа с видео
(Я предпочитаю DaVinci Resolve для грэддинга и камеру Blackmagic Pocket, но After Effect вам будет проще для начала + любая зеркалка)
Самое главное почему нужно использовать AE, это удобная работа с масками и цветокоррекция, свет и т.д
Теперь нам нужно создать статичное видео и элемент с анимацией. Копируем видео и вставляем его поверх. И если у вас (как у меня) на таймлайне два слоя с видео, их нужно объединить- выделите два слоя, в меню Layer/Pre-compose/выберите Move all atributes и жмите OK.
На нижнем видео жмём правой кнопкой и выбираем Time/Freeze Frame , на том месте, где оно должно остановиться.
На верхнем видео мы обводим маской нужный нам участок.Выбираем Pen Tool (G) на выделеном видео и обрисовываем кривой нужный участок.

И самое удобное, мы можем создавать полупрозрачные края маски, см. скриншет Mask Feather.
Смысл прост, внизу видео статичное поверх видео с анимацией (нужный участок в маске). Далее переходим к цветокоррекции.
Но сначала нам нужно опять создать единую композицию, как я уже выше писал- выделите два слоя, в меню Layer/Pre-compose/выберите Move all atributes и жмите OK.
Теперь немоло важный момент, на выходе у нас будет gif, у gif всего 256 цветов, поэтому он невсегда выглядит сглаженным и красивым, есть 2 пути решения этой проблемы. Первый это уменьшение картинки в коде, я сохранял картинку шириной в 800 px, учитывая что в блог я вставлю её шириной 700 px, при уменьшении её в коде, gif получается более сглаженный и чёткий. Второй момент это цветность, чем больше насыщенность цветов в фотографии тем меньше её качество на выходе (поскольку в gif 256 цветов), поэтому можно заметить что в основном на всех синемаграфах пастэльные тона, мягкие цвета и фотография ненасыщенная, или ч.б.
Поэтому чтобы перейти к обработке, учтём первый момент.
После того как мы всё объединили, мы заходим в меню Composition/Composition Settings и выставляем нам нужный размер по ширине (на 100-200 пикселей больше чем нужный размер при вставке на сайт)

Выставляем размеры, 24-25 кадров в секунду (или меньше, принимая во внимание вашу анимацию) и жмём OK
Цветокоррекция

Далее нужно обработать фотографию.
AE ничем не хуже Photoshop, тут есть весь набор инструментов.
Самые базовые в меню- Effect/ Color Correction
Я использовал кривые (Curves), чб фильтр (Black & White), чёрные/белые шэйпы с мультиплай и синий слой для холодного оттенка.

Для работы, помимо стандартных инструментов, советую воспользоваться плагином Magic Bullet Looks
Также советую посмотреть видео уроки по цветокоррекции тут и само собой на VideoCopilot.net
Экспорт
После того, как вы обработали видео, и сделали всё необходимое, нужно отрендерить видео, и получить gif картинку для сайта.
Тут всё проще:
1- Выбираем в меню Composition/Pre-render…

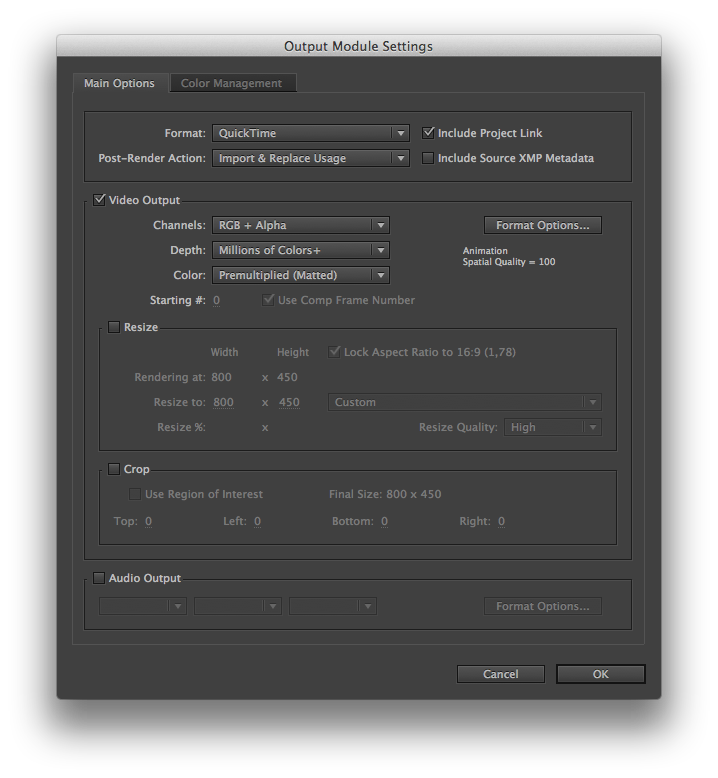
2- Выбираем Output Module и жмём на Custom: QuickTime

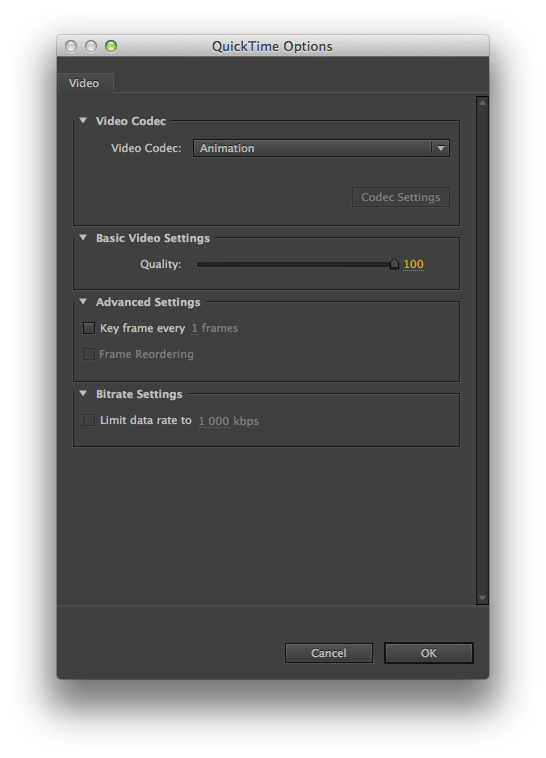
3- Жмём на Format Option и выбираем Video Codec- Animation и жмём OK.

4- Жмём везде ок, выбираем название файла и путь для сохранения. Справа от Output Module жмём на Output To.
5- Жмём на кнопку Render.
Создание GIF файла
Теперь нам нужно открыть Photoshop, открыть в нём наше отрендереное видео и сохранить его как gif.
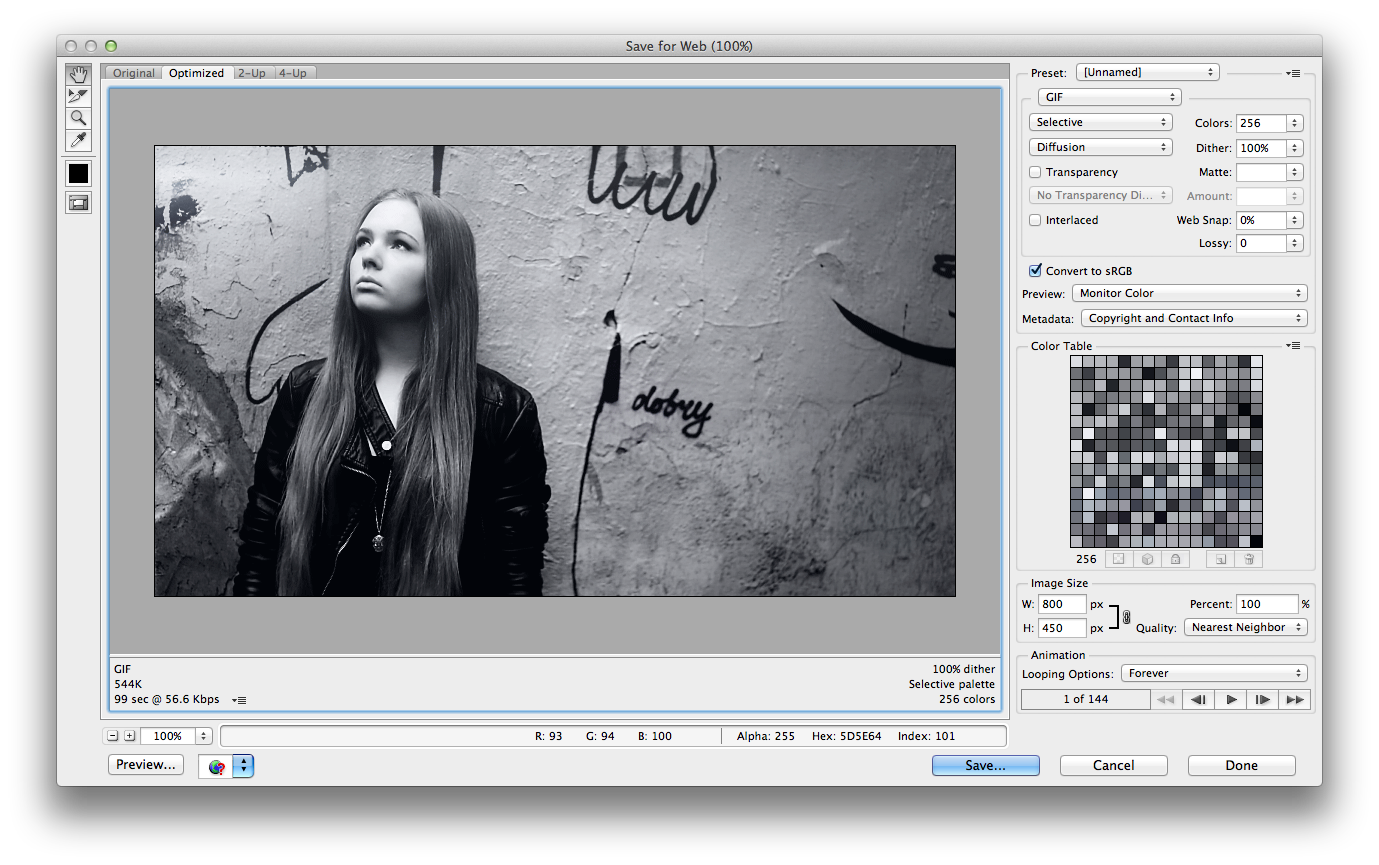
Выбирайте File/Save for Web…

Выставляйте настройки как на скриншоте, и не забывайте ставить зацикленность видео.
Вот и всё. Смотрите видео уроки по Adobe After Effects, либо осваивайте несложные действия по этому уроку. Если у вас возникли вопросы, то ниже их можно задать в комментах. Ставьте Лайк и делайте репост.
